Hoy mientras deambulaba por los grupos de Telegram, encontré que alguien pedía ayuda con «algo» para crear un algo que permita deslizar un conjunto de noticias obtenidas con RSS de derecha a izquierda. Esto me ha recordado a la etiqueta marquesina y lo mucho que se abusaba de ella en el antiguo Internet. Hoy me he enterado que esa etiqueta ya es obsoleta. Lo que el usuario deseaba hacer es una Marquesina RSS con CSS animado en WordPress y aquí muestro como.
Tabla de contenidos
Introducción
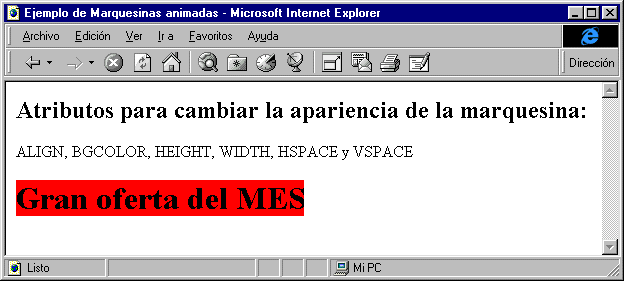
Mi historia en internet no es muy extensa y probablemente sea significativa ya entrado en la era de la Web 2.0, pero al vivir en un país tercermundista, pude echarle un ojo a la Web 1.0, con sus maravillas de solo texto y su escaso valor de accesibilidad. Una de las cosas que mas destacaban era la existencia de marquesinas, que ponían en el titulo de las paginas, en los header, en los body, en los footer y en algunos casos, hasta en la barra de tareas del viejo Windows XP, cuando lo permitía. Era una época loca donde la accesibilidad y la semántica eran ignoradas en pos de generar contenidos de consumo inmediato y llamativos. Creo que en Japón aun hay sitios con un mínimo de CSS y JS, pero eso es cuestión de su cultura y su aprecio por el minimalismo y la funcionalidad por sobre la estética, pero eso lo podría investigar para otro momento.
Teniendo esto como antecedente, la pregunta del usuario me pareció extraña. puesto que al ser una etiqueta HTML, bastaba con encerrar el texto en ellas y tarea terminada. Hoy me enteré que es una etiqueta obsoleta y se recomienda no usarla.
Los MDN Web Docs de Mozilla aun la documentan, pero instan fuertemente a no usarla. Al parecer algunos navegadores aun la soportan, pero la mayoría no.
<marquee>Texto a desplazar</marquee>Al parecer, esta etiqueta no pertenecía al estándar HTML y fue implementada en secreto por Microsoft para Internet Explorer. Me resulta curioso que todos los demás exploradores también la hayan terminado implementando para que ahora nadie le haga caso.
Marquesina RSS con CSS animado en WordPress
Mientras aun pensaba en una solución para el usuario que preguntaba, este ya había encontrado un Plugin que lo resolvía sin tanto drama. Pero yo me quedé con la curiosidad de ver como resolverlo por mi cuenta, por lo que experimenté un poco.
Dado que la etiqueta «marquee» esta deprecada y no quería instalar plugin en mi WordPress, empecé a investigar un poco. Tras ojear solo la pagina 1 de Google, encontré este articulo.
Pensé que con eso ya tendría resuelto mi problema, pero me encontré con otros nuevos:
- Quiero trabajar con componentes existentes, pero el tutorial requiere de div y clases propias.
- El tutorial se da la libertad de duplicar contenido para cerrar el ciclo de translate, pero como dije, solo puedo usar lo que tengo y con CSS no puedo hacerlo.
- Aplicar los estilos que sugiere el tutorial solo produce que la marquesina atraviese de lado a lado la pagina.
Teniendo en cuenta esto, procedi a implementar mi propia solucion:
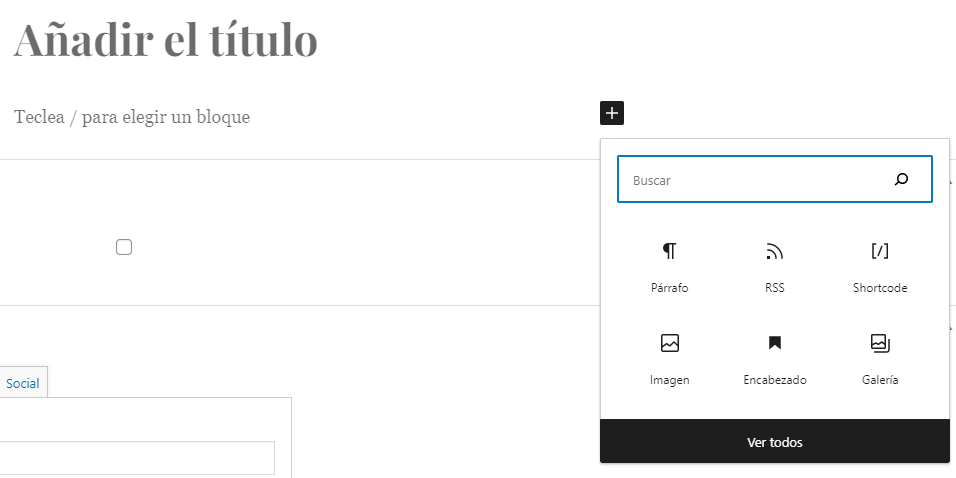
Lo primero, necesitaba un lector RSS. Pensé en hacer uno con JS, pero encontré que WordPress tiene uno integrado. Me ahorré mucho tiempo, así que lo puse en una pagina nueva.

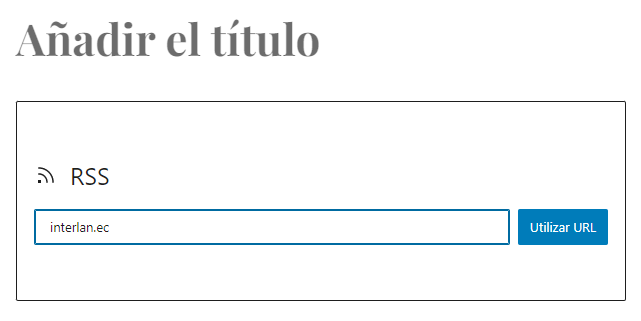
Puse una URL al componente y guardé la pagina.

Hecho esto, tuve que buscar las clases que dan estilos al componente y estas son las siguientes:
- wp-block-rss
- wp-block-rss__item
Sin embargo, aun era necesario un cambio mas para poder utilizar mi código o de lo contrario estiraría la pagina en horizontal:
- post-content
- entry-content
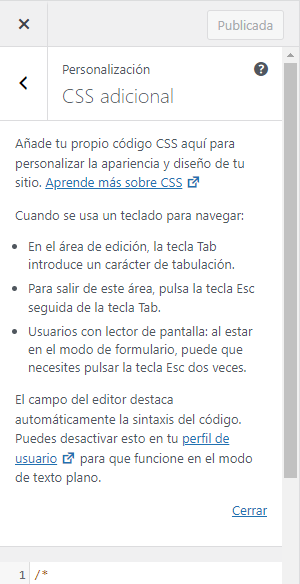
Aun tengo dudas de las consecuencias de agregar CSS sobre esas clases, pero lo iré evaluando con el tiempo. El resto es pegar el codigo en el CSS personalizado del tema en uso.

Código CSS para Marquesina en componente RSS
/*
* Seccion para hacer marquesina con css rss
*
*/
.wp-block-rss{
display: flex;
overflow-x: hidden;
list-style: none !important;
animation: scrolling 40s linear infinite;
width: max-content;
}
.wp-block-rss__item{
flex-shrink: 0;
padding-right: 10px;
}
.post-content{
overflow: hidden;
}
.entry-content{
overflow: hidden;
}
@keyframes scrolling {
0% {transform: translateX(25%)}
100%{transform: translateX(-100%)}
}Explicación del codigo.
Las opciones para conseguir este resultado estaban limitadas a usar las clases que se creaban con el componente, así que aproveché que se puede agregar CSS personalizado.
En la clase wp-block-rss puse un display:flex; para ordenar de forma horizontal los elementos que contiene. Para que la animacion detecte cuando llega al final, extendi el ancho del componente hasta el espacio ocupado por sus elementos, pero , width:100% no serviria, asi que utilizé width:max-content;
Para la animación usé animation: scrolling 40s linear infinite; que desplaza durante 40 segundos de forma lineal y en bucle el componente que tenga esta propiedad.
Por ultimo, los keyframe establecen la transformación inicial y la animación hasta la transformación final. Establecí la animación inicial desplazada en un 25% para que el reinicio del ciclo no aparezca abruptamente.
Conclusiones
¿Para que hice esto? Por los loles por supuesto. Quería probar si esto es posible de hacer sin recurrir a plugins y con alteraciones mínimas. Tal vez le sirva a alguien mas que quiera implementar algo parecido, pero como dije al principio, ya existen un montón de plugins que resuelven este problema, tampoco es necesario romperse mucho la cabeza.



Una respuesta a “Tutorial: Marquesina RSS con CSS animado en WordPress”
[…] https://interlan.ec/2023/05/11/tutorial-marquesina-rss-con-css-animado-en-wordpress/ […]