Tutorial: Despliegue de Mailu en Docker
Una tarea que tengo pendiente es aprender y entender Docker, con lo que el despliegue de Mailu, es una oportunidad valiosa para sufrir la iniciación en este mundo.
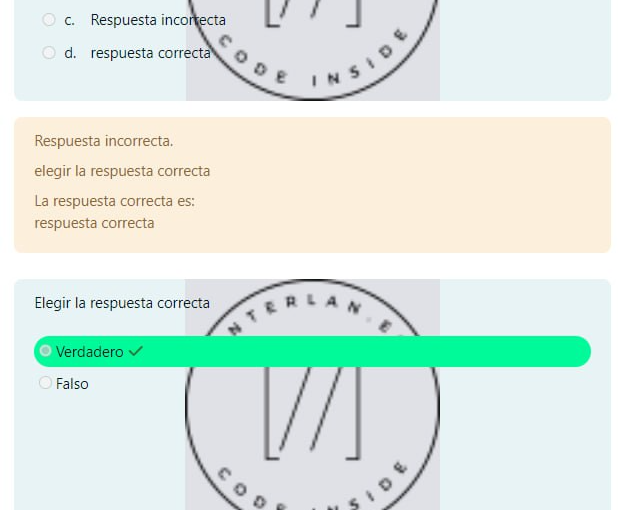
Tutorial: Resaltado de respuestas en Moodle. Parte Final.
He creado un articulo explicando como con un poco de edición de CSS puedes mejorar la accesibilidad de las preguntas de moodle agregando colores para resaltar las respuestas correctas o incorrectas
Tutorial: Bloquear registros de usuarios por dominio
No tengo mucha experiencia en WooComerce pero se que los registros de usuarios son importantes para las tiendas en línea. Gracias a la amabilidad de un cliente, he tenido la oportunidad de descubrir que WooComerce tiene un sistema de registro aparte del registro normal de WordPress que permite el registro de usuarios a pesar de…
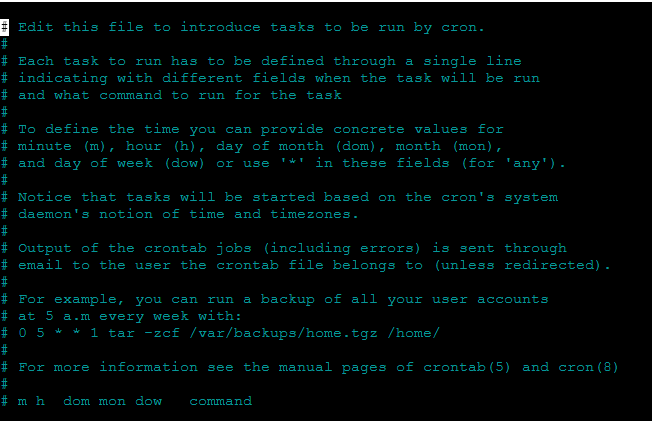
Tutorial: Sistema de bajo presupuesto de respaldo para servidores
Hoy quiero compartir tres script rápidos para gestión de respaldos locales y remotos mediante tareas CRON, porque no siempre se requieren cosas demasiado complicadas para lidiar con problemas sencillos.
Tutorial: CRUD REST API con NextJS. Parte 1
Primera parte del tutorial para crear un CRUD REST API con NextJS
Interlan
Este es mi sitio personal y profesional, donde publico mis actividades, experimentos y servicios que he ido desarrollando durante mi crecimiento profesional.
Categoría: Tutoriales
Mucho de lo que he aprendido ha sido mediante tutoriales, así que he decidido compartir algunos tutoriales pronto para apoyar a quien lo necesite.