Moodle es una plataforma de aula virtual muy utilizada en la actualidad, al punto de que otras plataformas han ido cediendo paso a su autoridad, por lo que la mayoría de los cursos que se hacen tienen como base esta herramienta. Anteriormente he escrito un pequeño tutorial explicando como resaltar las respuestas en Moodle utilizando un poco de CSS y prometí explicar como hacer lo mismo para las respuestas incorrectas, pero me terminé olvidando, así que tras la solicitud de alguien que vió el post de que lo termine, aquí presento la conclusión.
Tabla de Contenidos
Introducción
Conforme he ido adquiriendo experiencia al trabajar con CSS, me he dado cuenta de que muchos problemas que parecen requerir el uso de una plantilla, un plugin o alguna otra herramienta avanzada o que podrían requerir algún desarrollador, bien puede resolverse con un poco de código que uno mismo puede escribir. Podrías llamarle trampa pues yo ya soy un desarrollador, programador o como quieras llamarme, pero para efectos prácticos, cuando se trata de algo nuevo, estoy igual de perdido que el resto de mortales.
Este articulo es la continuación de uno anterior, por lo que si te interesa el tema y has llegado aquí primero, te recomiendo visitarlo. Me ahorraré algo de tiempo citando acciones que ya expliqué en ese articulo.
Resaltar Las Respuestas Incorrectas En Moodle
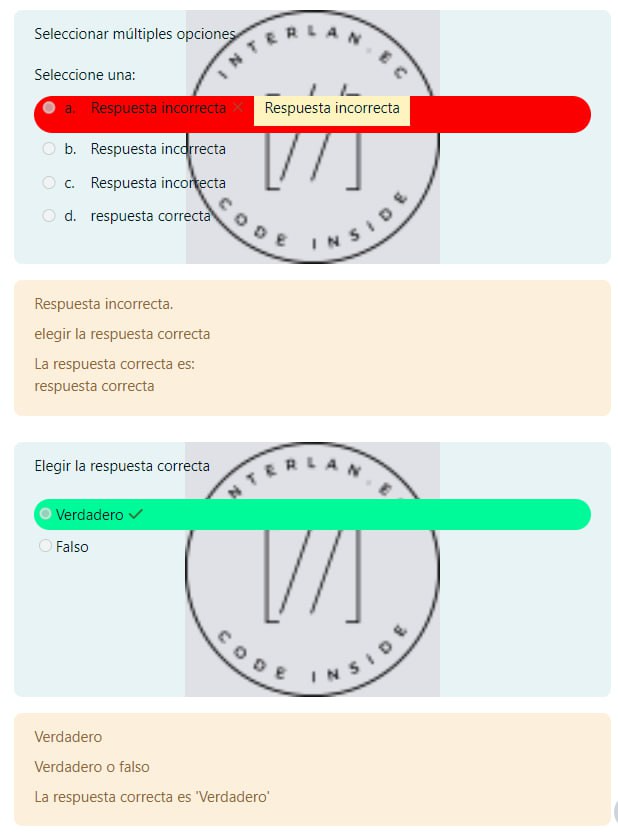
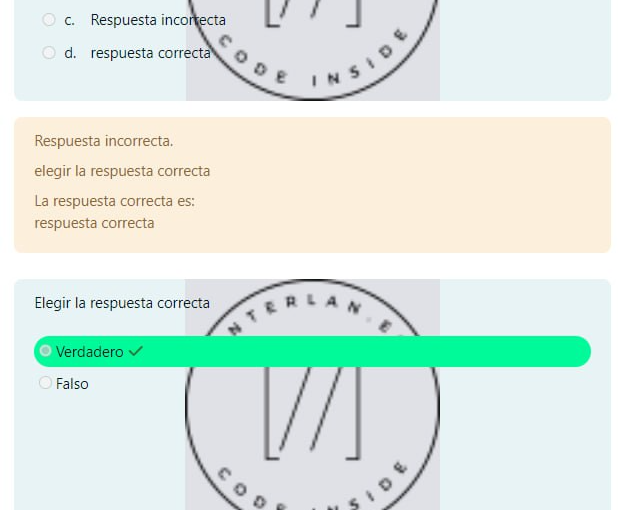
Al hacer un cuestionario, moodle da la opción de marcar las respuestas correctas e incorrectas, destacando con tan solo un check los resultados. Una mejora de accesibilidad sería el resaltar toda la fila, puesto que esto hace más fácil la lectura. Dado que en el articulo anterior ya expliqué como se llega al CSS personalizado en Moodle, iré directo al código;
.answer .incorrect {
background-color: #fa0000;
border-radius: 35px;
}Con este código ya es suficiente para marcar la respuesta incorrecta con un recuadro redondeado con un borde rojo.
Como siento que es muy poquito, también agregaré algo que podría servirte. ¿Que tal si agregamos una imagen de fondo a tu cuestionario?
Aquí podríamos encontrarnos con una dificultad. La URL de la imagen debe ser publica para poder acceder a ella y si eres el dueño del servidor, no es mucho problema. Basta con dejar la imagen en el directorio publico apropiado y ya esta disponible. También puedes tomarte la molestia de subirlo a algún proveedor de hosting para imágenes, pero tienes que controlar que el proveedor te sirva únicamente la imagen y no una pagina web que contenga la imagen. Para evitarme problemas y complicaciones, encontré que es mas fácil crear un curso y en el curso crear un recurso de tipo archivo, donde subiré la imagen y de la cual copiaré la URL que utilizaré en este código. Recuerda cambiarla según tus necesidades.
.formulation {
background-size: contain;
background-image: url(https://aulavirtual.interlan.ec/pluginfile.php/5/user/icon/boost/f1?rev=17);
background-repeat: no-repeat;
background-position: center center;
}Con esto tendremos marcadas las respuestas correctas, incorrectas y agregada una imagen de fondo que podemos personalizar a gusto.