Continuando con mi aprendizaje de CSS, esta vez he encontrado que necesito hacer una traducción de los controles generados por Opal Estate Pro, un plugin para integrar un sistema inmobiliario completo en WordPress, que puedes encontrar en este enlace, asi que aproveche algo de mis conocimientos para hacer traducciones rápidas usando CSS para el plugin Opal Estate Pro
La verdad, este plugin es muy interesante y ofrece muchas funciones, pero su documentación solo se limita a su pagina web y su soporte es solo en inglés. Por esta razón, mientras trabajaba en un proyecto, encontré la necesidad de hacer una traducción rápida usando CSS para el plugin hasta que encontraba como traducir los controles o encontrar un plugin en español.
Tabla de Contenidos
Introducción
Recuerdo la primera vez que conocí CSS. Mi computadora, una vieja Pentium 4 de 512MB de RAM hacia todo lo posible para entretenerme, pero cuando no jugaba, exploraba que mas se podía hacer con ella. Mi primer encuentro con CSS fue en la documentación de Visual Basic que venia instalado en mi sistema a pesar de el mismo no estaba instalado y para mi era solo un montón aterrador de galimatías que no entendía para que funcionaban o servía. Actualmente me sigue pareciendo aterrador, pero al menos se para que funciona.
Ahora he aprendido algunos trucos. Junto a la entrada en la que explico como hacer algunos ajustes en un tema instalado de Moodle, ire compartiendo mas cosas por el estilo.
El problema

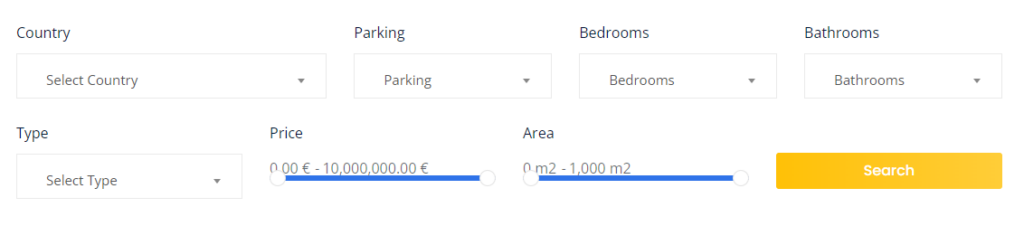
Opal Estate Pro solo tiene soporte en inglés y el cliente quería los textos de los controles en español. En un principio pensé en usar el plugin Polylang, pero no funcionó. Como el ´presupuesto no alcanzaba para buscar una mejor alternativa, opté por usar CSS para cambiar el contenido de las etiquetas «label»
Traducciones rápidas usando CSS para el plugin Opal Estate Pro
Sabiendo que lo único que necesitaba y podía hacer era cambiar el contenido de las etiquetas «label», lo hice mediante el siguiente código:
#a{
content:"nuevocontenido";
}Esta código permite agregar contenido a la etiqueta, por lo que nuestro texto se agregará al que ya estaba presente. para corregir esto, se aplica el siguiente estilo.
#a{
visibility:hidden;
}
#a::before{
content:"nuevocontenido";
visibility:visible;
}Al aplicar este estilo, se oculta el contenido anterior de la etiqueta y se agrega el nuevo contenido, dejando solo visible este ultimo.
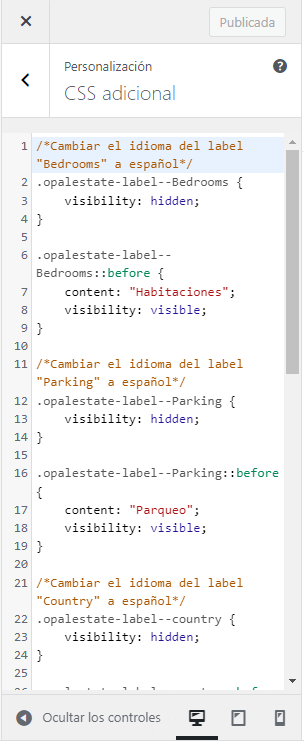
Aprovechando que Opal Estate tiene clases especificas para cada uno de sus controles, podemos aprovechar esto para crear nuevas clases que aplicaremos en el CSS adicional del tema que tengamos activo.
/*Cambiar el idioma del label "Bedrooms" a español*/
.opalestate-label--Bedrooms {
visibility: hidden;
}
.opalestate-label--Bedrooms::before {
content: "Habitaciones";
visibility: visible;
}
/*Cambiar el idioma del label "Parking" a español*/
.opalestate-label--Parking {
visibility: hidden;
}
.opalestate-label--Parking::before {
content: "Parqueo";
visibility: visible;
}
/*Cambiar el idioma del label "Country" a español*/
.opalestate-label--country {
visibility: hidden;
}
.opalestate-label--country::before {
content: "País";
visibility: visible;
}
/*Cambiar el idioma del label "Bathroom" a español*/
.opalestate-label--Bathrooms {
visibility: hidden;
}
.opalestate-label--Bathrooms::before {
content: "Baños";
visibility: visible;
}
/*Cambiar el idioma del label "Type" a español*/
.opalestate-label--type {
visibility: hidden;
}
.opalestate-label--type::before {
content: "Tipo";
visibility: visible;
}
/*Cambiar el idioma del label "Price" a español*/
.opalestate-label--price {
visibility: hidden;
}
.opalestate-label--price::before {
content: "Precio";
visibility: visible;
}
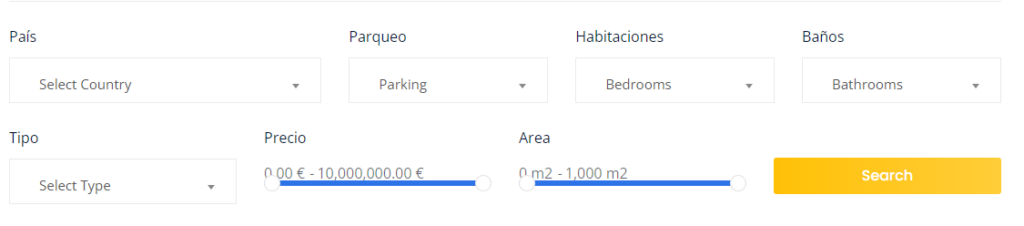
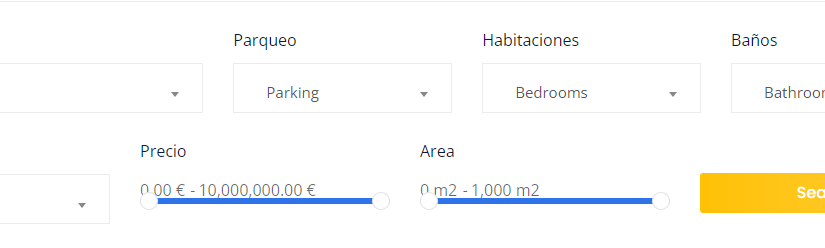
De esta manera, conseguiremos nuestra traducción rápida para casos de emergencia. Por el momento, solo tengo estos controles traducidos y el código no funciona con el botón de búsqueda, así que toca investigar mas para llegar a un resultado completo. Por el momento, esto ha funcionado lo suficientemente bien como para dejarlo aplicado en producción.




Una respuesta a “Tutorial: Traducciones rápidas usando CSS para el plugin Opal Estate Pro”
[…] Tutorial: Traducciones rápidas usando CSS para el plugin Opal Estate Pro […]