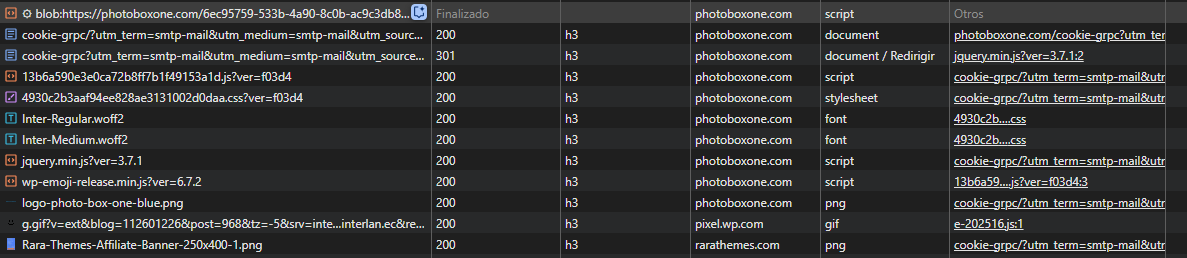
Seguridad: Comportamiento no deseado del Plugin SMTP Mail
Uno de los problemas mas frecuentes en wordpress, son las vulnerabilidades causadas por plugin. Estos pueden ser vulnerables, obsoletos o directamente maliciosos
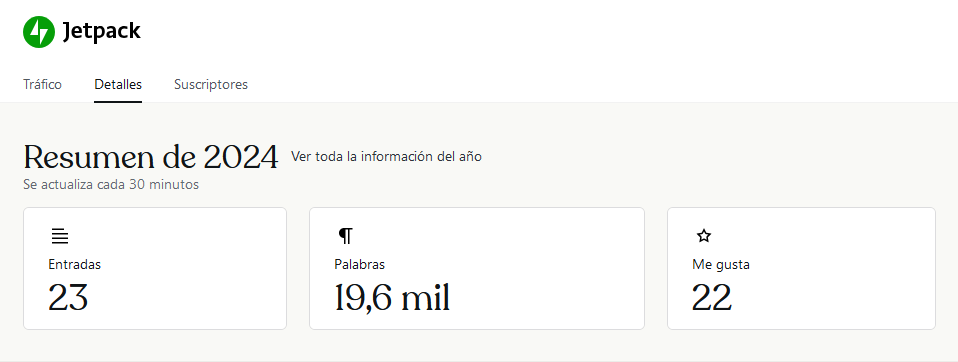
Revisión del año 2024 en el blog Interlan
En 2024, el autor experimentó un año activo en su blog, enfocándose en la mejora de la velocidad y experiencia del sitio mediante WordPress. A pesar de algunos descensos en publicaciones, logró un aumento en interacciones. Considera migrar de WordPress a otras plataformas mientras explora opciones de monetización.
Artículo: Sistema operativo de servidor
Un compa estaba aprendiendo django y quería entender sobre el despliegue en un VPS. Tras explicarle sobre los sistemas operativos disponibles, el me pregunto si había un sistema operativo de servidor y no. No hay un sistema operativo de servidor. O al menos no así de especifico. Esta fue mi respuesta:
Desarrollo de Bots: Interlanbot
Interlanbot en realidad es una oda al ego desmedido de este humilde servidor. Una forma de tener un esclavo que se acuerde de todo lo que he hecho y que con unas cuantas preguntas, no solo me responda a mi sino a cualquiera que pudiera tener curiosidad.
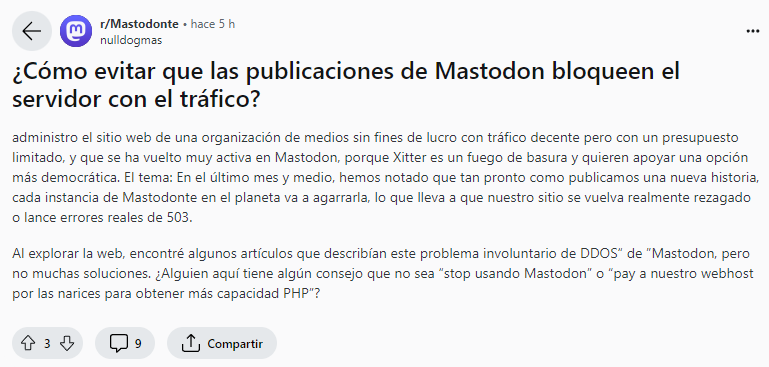
DDoS «involuntario» de parte del Fediverso
Esto es algo que me pasa muy frecuentemente, pero no se me ocurrió buscar si a otro le pasa igual. O sea, lo normal es tener mas recursos. Pero aquí encontré en Reddit, por pura casualidad, algo del estilo. Al parecer es algo normal pues así funciona el fediverso. No tengo idea de si se…
Interlan
Este es mi sitio personal y profesional, donde publico mis actividades, experimentos y servicios que he ido desarrollando durante mi crecimiento profesional.